css课堂之z-index的使用方法解析
Time:2016/07/04 08:39:50 Click:
z-index,作为css一个叠加div的重要属性,今天尚狐网络(成都网站建设)就为大家解析一下z-index的使用方法
首先,我们来了解一下成都网站制作官方对于本属性的解释:z-index是针对网页显示中的一个特殊属性。因为显示器是显示的图案是一个二维平面,拥有x轴和y轴来表示位置属性。为了表示三维立体的概念如显示元素的上下层的叠加顺序引入了z-index属性来表示z轴的区别。表示一个元素在叠加顺序上的上下立体关系。
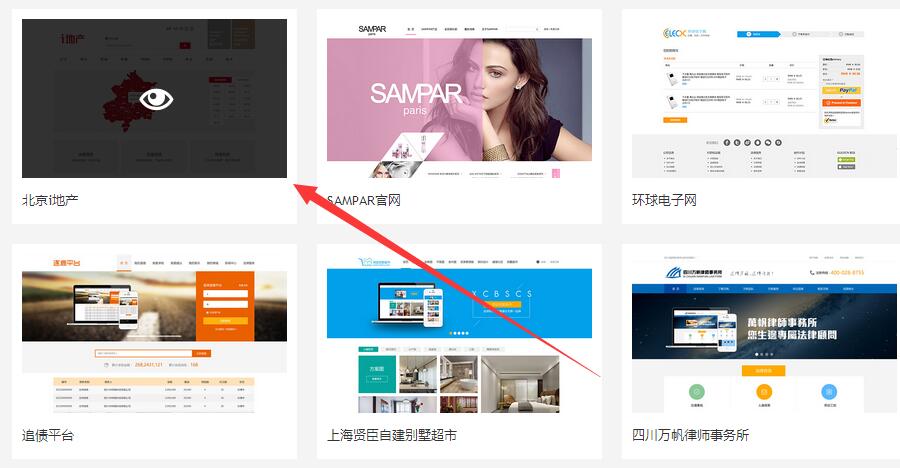
其实,了解完了百度对z-index的属性后,我们就知道了,此属性是为了将网页中的不同的层在空间上设置一些特殊的值,以确认层与层之间的上面(遮罩属性)。接下来,我会用我的官网的案例作为例子。

查看地址:http://www.shangfox.com/case-list-3.html
查看源css:
.case-box-wrap{width: 100%;float: left;}
.case-box{height: 300px;width: 1200px;margin: 0 auto;}
.case-list{width: 1220px;float: left;}
.case-list li{width: 285px;height:215px;float: left;background: #fff;margin:0 20px 20px 0;position: relative;padding: 10px; }
.case-list li:hover .seeicon{display: block;}
.case-list li:hover .imgback{display: block;}
.case-list li .ad265{width: 265px;height:159px;float: left;position: absolute;top: 10px;left: 10px;z-index: 7;background: rgba(0,0,0,0.3);overflow: hidden;}
.case-list li .seeicon{width: 100%;height:162px;float: left;position: absolute;top: 0;left: 0;z-index: 8;background: url(../Images/see.png) no-repeat 114px 62px;display: none;}
.case-list li .imgback{width: 265px;height:159px;float: left;position: absolute;top: 10px;left: 10px;z-index: 7;background: rgba(0,0,0,0.8);display: none;}
.case-list li .img{width: 265px;height:159px;float: left;position: absolute;top: 10px;left: 10px;z-index: 6;}
.case-list li .img img{width: 265px;height:159px;float: left;}
.case-list li .title{width: 265px;height:47px;float: left;line-height: 47px;color: #333;text-indent: 0px;position: absolute;bottom: 0;}通过上面可以看到,当鼠标经过时,一个有黑色半透明的背景就显示,div之间是用z-index进行上下控制,imgback层的z-index是7,所以比缩略图的div(.img)要高,所以,当鼠标经过时,z-index为7的imgback层就在缩略图上层,就达到了现在的效果。
官网的使用方法:
定义和用法 z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。 注释:元素可拥有负的 z-index 属性值。 注释:Z-index 仅能在定位元素上奏效(例如 position:absolute;)!
通过以上对成都网站设计的案例分析,希望对正在学习css的网友提供一些帮助。
上一篇:给设计行业的你营造自己的小幸福




