ThinkPHP 3.x版本使用微信JSSDK分享整理分享
Time:2021/05/24 11:15:57 Click:

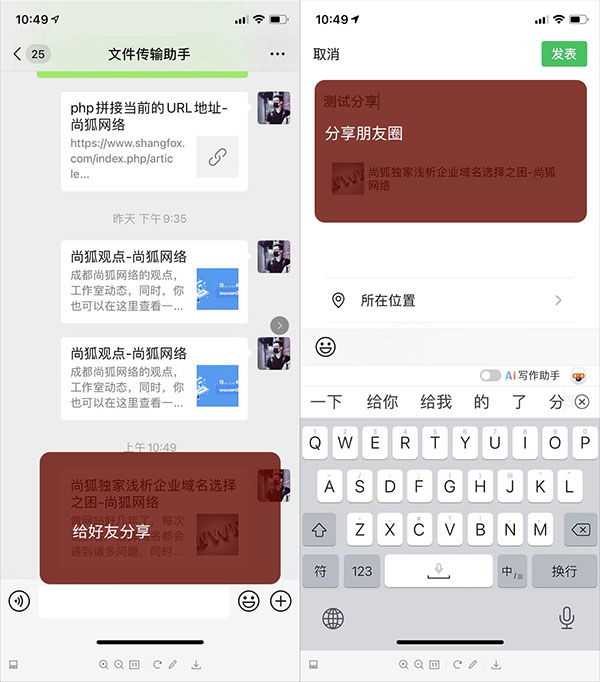
现在,微信社交使用场景越来越丰富,资料的分享场景也越来越多,所以,很多网站也增加了微信分享,今天,成都做网站公司的技术主编为大家整理了ThinkPHP 3.x版本使用微信JSSDK的保姆级别教程,话不多说,直接上代码:
第一步,下载JSSDK,可以官方下载,目录如图:

控制器:
//每个控制器都可以做一下这样的初始化方法,以方便获取分享的接口的必须信息
public function _initialize(){
$this->signPackage = signPackage();
// p($this->signPackage);
}新建三个方法,用于处理以上的一些分享的文字:
//分享标题处理,如果没有标题,就使用网站名称
function metatitle($text){
if(strlen($text)>0){
$metatitle = $text.'-'.C('WEB_NAME');
}else{
$metatitle = C('WEB_TITLE').'-'.C('WEB_NAME');
}
return $metatitle;
}
//分享描述处理,如果没有描述,就使用网站描述
function metadesc($text){
if(strlen($text)>0){
$metadesc = $text;
}else{
$metadesc = C('WEB_DESRIPTION');
}
return $metadesc;
}
//分享图片处理,如果没有图片,就使用网站默认分享图片
function metaimg($url){
if(strlen($url)>0){
$metaimg = C('WEB_URL').$url;
}else{
$metaimg = 'https://www.shangfox.com/Uploads/wxsdkshare.jpg';//如果没有图片,就直接用一张公共的分享图
}
return $metaimg;
}写一个公共的模板文件:\APP\Modules\Index\Tpl\Common\jssdk.html
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script>
<script>
wx.config({
debug: false,
appId: '{$signPackage["appId"]}',
timestamp: {$signPackage["timestamp"]},
nonceStr: '{$signPackage["nonceStr"]}',
signature: '{$signPackage["signature"]}',
jsApiList: [
'onMenuShareTimeline',
'onMenuShareAppMessage',
'scanQRCode',
'checkJsApi',
'onMenuShareQQ',
'onMenuShareWeibo',
'chooseImage'
]
});
// 扫码添加
function scan(){
wx.scanQRCode({
needResult: 1, // 默认为0,扫描结果由微信处理,1则直接返回扫描结果,
scanType: ["qrCode","barCode"], // 可以指定扫二维码还是一维码,默认二者都有
success: function (res) {
var result = res.resultStr; // 当needResult 为 1 时,扫码返回的结果
alert(JSON.stringify(res));
$('#aa').html(result);
}
})
}
// 分享朋友圈
function fxpyq(){
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
var localIds = res.localIds; // 返回选定照片的本地ID列表,localId可以作为img标签的src属性显示图片
alert(localIds);
}
});
}
wx.ready(function () {
wx.onMenuShareTimeline({
title: "<?php echo $metatitle; ?>", // 分享标题
link: window.location.href, // 分享链接,该链接域名必须与当前企业的可信域名一致
imgUrl: '<?php echo $metaimg; ?>', // 分享图标
success: function () {
// alert('ok');
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
wx.onMenuShareAppMessage({
title: "<?php echo $metatitle; ?>", // 分享标题
desc: "<?php echo $metadesc; ?>", // 分享描述
link: window.location.href, // 分享链接,该链接域名必须与当前企业的可信域名一致
imgUrl: '<?php echo $metaimg; ?>', // 分享图标
type: '', // 分享类型,music、video或link,不填默认为link
dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: function () {
// alert('成功后可以执行的函数');
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
});
</script>这就是所有的代码了,有什么问题,或者不足,请指正,有问题,联系406333726,微信直接扫码网站联系微信二维码即可。四川尚狐网络-一家服务10年的专业网站制作公司,累计服务客户400+,用心,只为做好第一个网站!




