ueditor富文本编辑器1.4.3 上传图片自动添加水印(亲测可用带源码)
Time:2021/05/25 22:18:39 Click:
功能前要:由于很多网站,为了一些版权,或者出于防止盗用的目的,要加一些水印,但是遗憾的是百度这个编辑器不支持,现在又停止更新了,所以,今天,尚狐网络的技术就找到了一个方法,亲测可用,交提供了保姆级别的教程,并提供源码,有什么不明白,欢迎交流指正。
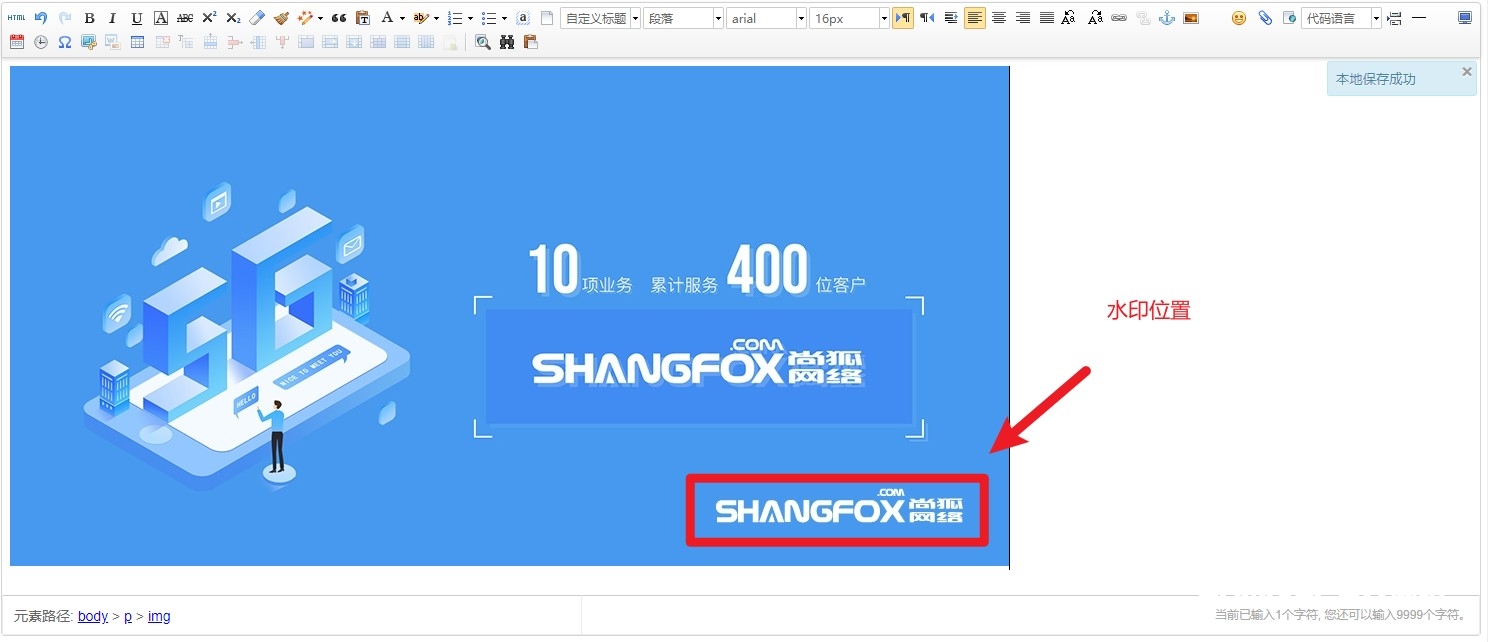
看效果,这个支持单个上传和多个上传:

目录结构:

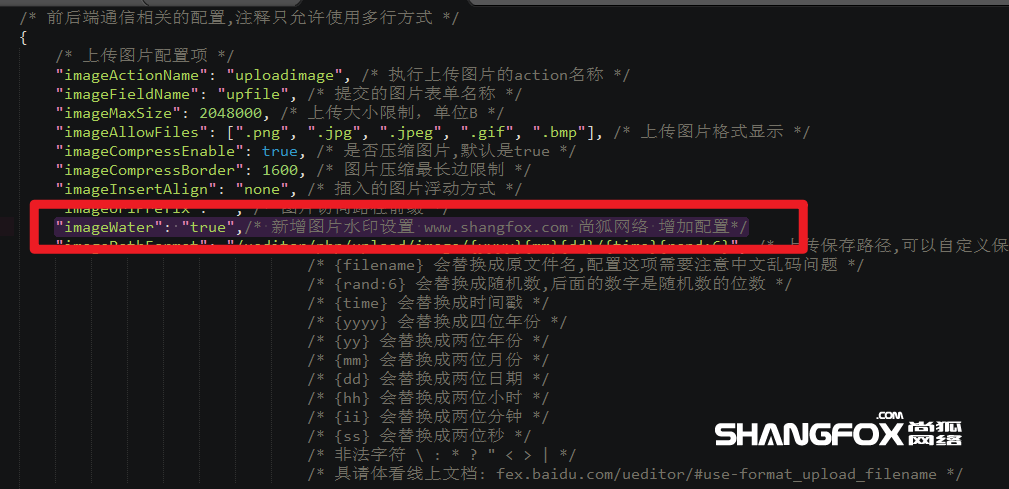
第一步,修改config.json,如下图:
-
"imageWater": "true",/* 新增图片水印设置 www.shangfox.com 尚狐网络 增加配置*/

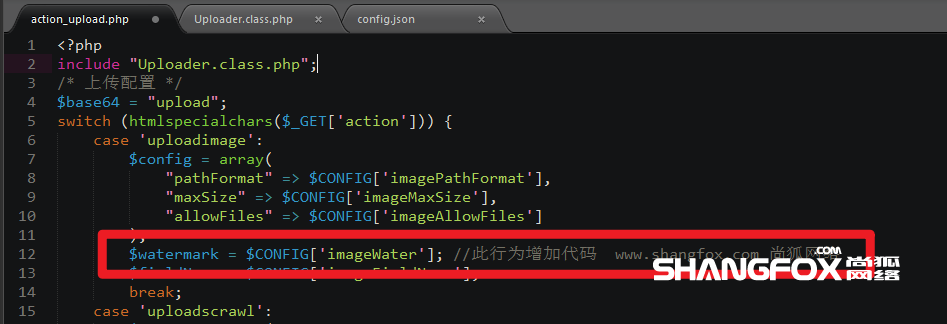
第二步,修改action_uploads.php文件:
-
$watermark = $CONFIG['imageWater']; //此行为增加代码 www.shangfox.com 尚狐网络

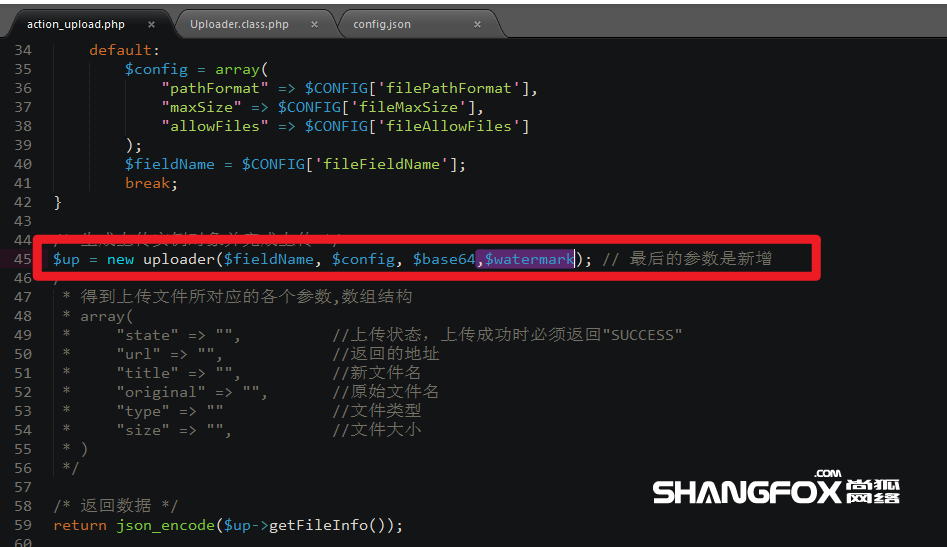
在$up行增加一个参数,如下:
$up = new uploader($fieldName, $config, $base64,$watermark); // 最后的参数是新增

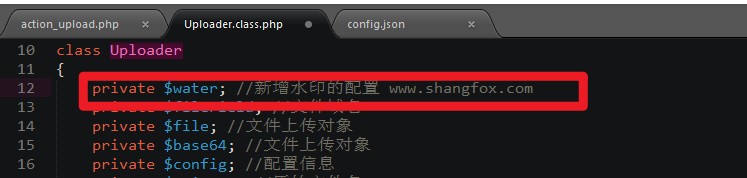
第三步,Uploader.class.php文件
-
private $water; //新增水印的配置 www.shangfox.com

构造方法增加一个字段,同时增加一行代码
public function __construct($fileField, $config, $type = "upload",$watermark = false)
{
$this->water = $watermark;
$this->fileField = $fileField;
$this->config = $config;
$this->type = $type;
if ($type == "remote") {
$this->saveRemote();
} else if($type == "base64") {
$this->upBase64();
} else {
$this->upFile();
}
$this->stateMap['ERROR_TYPE_NOT_ALLOWED'] = iconv('unicode', 'utf-8', $this->stateMap['ERROR_TYPE_NOT_ALLOWED']);
}
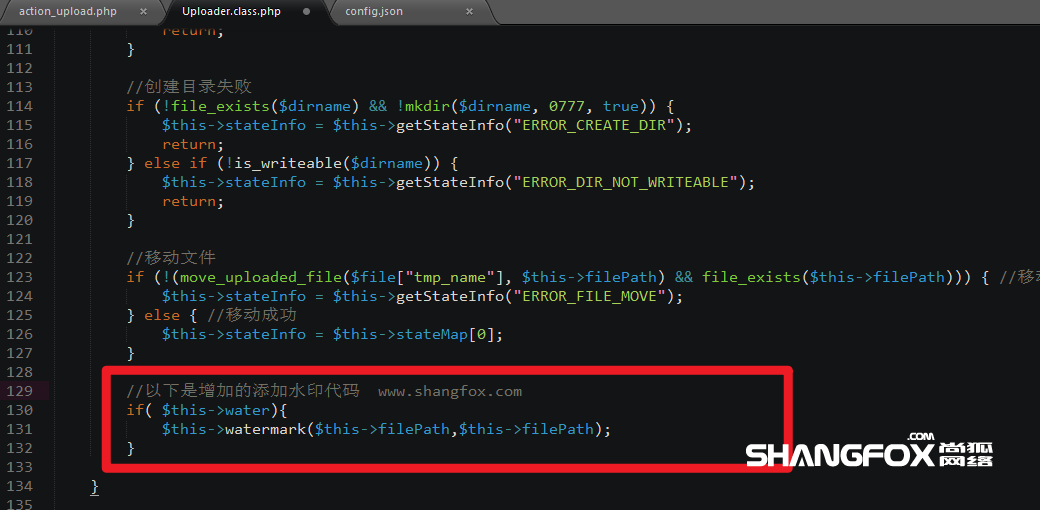
在移动文件的处理代码后增加以下代码:
if( $this->water ){
$this->watermark($this->filePath,$this->filePath);
}
最后在添加两个方法即可:
/*
* 图片加水印
* www.shangfox.com
* 四川尚狐网络
* $source string 图片资源
* $target string 添加水印后的名字
* $w_pos int 水印位置 具体看代码
* $w_img string 水印图片路径
* $w_text string 显示的文字
* $w_font int 字体大小
* $w_color string 字体颜色
*/
private function watermark($source, $target = '', $w_pos = '', $w_img = '', $w_text = 'shangfox.com',$w_font = 10, $w_color = '#CC0000') {
$this->w_img = 'shangfox.com.mark.png';//水印图片的路径
$this->w_pos = 9;
$this->w_minwidth = 400;//最少宽度
$this->w_minheight = 200;//最少高度
$this->w_quality = 100;//图像质量
$this->w_pct = 35;//透明度
$w_pos = $w_pos ? $w_pos : $this->w_pos;
$w_img = $w_img ? $w_img : $this->w_img;
if(!$this->check($source)) return false;
if(!$target) $target = $source;
$source_info = getimagesize($source);//图片信息
$source_w = $source_info[0];//图片宽度
$source_h = $source_info[1];//图片高度
if($source_w < $this->w_minwidth || $source_h < $this->w_minheight) return false;
switch($source_info[2]) { //图片类型
case 1 : //GIF格式
$source_img = imagecreatefromgif($source);
break;
case 2 : //JPG格式
$source_img = imagecreatefromjpeg($source);
break;
case 3 : //PNG格式
$source_img = imagecreatefrompng($source);
//imagealphablending($source_img,false); //关闭混色模式
imagesavealpha($source_img,true); //设置标记以在保存 PNG 图像时保存完整的 alpha 通道信息(与单一透明色相反)
break;
default :
return false;
}
if(!empty($w_img) && file_exists($w_img)) { //水印图片有效
$ifwaterimage = 1; //标记
$water_info = getimagesize($w_img);
$width = $water_info[0];
$height = $water_info[1];
switch($water_info[2]) {
case 1 :
$water_img = imagecreatefromgif($w_img);
break;
case 2 :
$water_img = imagecreatefromjpeg($w_img);
break;
case 3 :
$water_img = imagecreatefrompng($w_img);
imagealphablending($w_img,false);
imagesavealpha($w_img,true);
break;
default :
return;
}
}else{
$ifwaterimage = 0;
$temp = imagettfbbox(ceil($w_font*2.5), 0, 'font.ttf', $w_text); //imagettfbbox返回一个含有 8 个单元的数组表示了文本外框的四个角
$width = $temp[2] - $temp[6];
$height = $temp[3] - $temp[7];
unset($temp);
}
switch($w_pos) {
case 1:
$wx = 5;
$wy = 5;
break;
case 2:
$wx = ($source_w - $width) / 2;
$wy = 0;
break;
case 3:
$wx = $source_w - $width;
$wy = 0;
break;
case 4:
$wx = 0;
$wy = ($source_h - $height) / 2;
break;
case 5:
$wx = ($source_w - $width) / 2;
$wy = ($source_h - $height) / 2;
break;
case 6:
$wx = $source_w - $width;
$wy = ($source_h - $height) / 2;
break;
case 7:
$wx = 0;
$wy = $source_h - $height;
break;
case 8:
$wx = ($source_w - $width) / 2;
$wy = $source_h - $height;
break;
case 9:
$wx = $source_w - ($width+35);
$wy = $source_h - ($height+35);
break;
case 10:
$wx = rand(0,($source_w - $width));
$wy = rand(0,($source_h - $height));
break;
default:
$wx = rand(0,($source_w - $width));
$wy = rand(0,($source_h - $height));
break;
}
if($ifwaterimage) {
if($water_info[2] == 3) {
imagecopy($source_img, $water_img, $wx, $wy, 0, 0, $width, $height);
}else{
imagecopymerge($source_img, $water_img, $wx, $wy, 0, 0, $width, $height, $this->w_pct);
}
}else{
if(!empty($w_color) && (strlen($w_color)==7)) {
$r = hexdec(substr($w_color,1,2));
$g = hexdec(substr($w_color,3,2));
$b = hexdec(substr($w_color,5));
}else{
return;
}
imagestring($source_img,$w_font,$wx,$wy,$w_text,imagecolorallocate($source_img,$r,$g,$b));
}
switch($source_info[2]) {
case 1 :
imagegif($source_img, $target);
//GIF 格式将图像输出到浏览器或文件(欲输出的图像资源, 指定输出图像的文件名)
break;
case 2 :
imagejpeg($source_img, $target, $this->w_quality);
break;
case 3 :
imagepng($source_img, $target);
break;
default :
return;
}
if(isset($water_info)){
unset($water_info);
}
if(isset($water_img)) {
imagedestroy($water_img);
}
unset($source_info);
imagedestroy($source_img);
return true;
}
/**
* 检测文件是否存在
* @param $image
* @return bool
*/
public function check($image){
return extension_loaded('gd') && preg_match("/\.(jpg|jpeg|gif|png)/i", $image, $m) && file_exists($image) && function_exists('imagecreatefrom'.($m[1] == 'jpg' ? 'jpeg' : $m[1]));
}源码下载:
温馨提示:
最后记得在\Ueditor2\php目录下放置水印文件shangfox.com.mark.png以及字体文件font.ttf,到此为止,所有功能就开发完成,有什么不明白,可以联系四川尚狐技术,下方联系我们就可以找到我们的联系方式。
四川尚狐网络-一家服务10年的专业网站制作公司,累计服务客户400+,用心,只为做好每一个网站!
下一篇:一键网页变灰




